SW 공부노트
레이아웃(Layout)의 여러 속성 본문
레이아웃을 설정하다 보면 자주 사용하는 뷰 속성값들이 있다.
이들에 대해 정리해보려 한다.
1. 뷰의 영역
뷰가 레이아웃에 추가될 때 보이지 않는 테두리(Border)가 생긴다.
뷰는 테두리를 기준으로 바깥쪽과 안쪽 공간을 띄우며 각각 마진과 패딩이라 한다.
- 마진(Margin) : 테두리 바깥쪽 공간
- 패딩(Padding) : 테두리 안쪽 공간
이전 레이아웃 글에서 설명했듯이 패딩 속성은 뷰 자체에서 설정할 수 있지만, 마진에 대한 속성값은 뷰가 아닌 뷰그룹에서 제공하므로 마진 값 속성명에는 layout_width, layout_height와 같이 layout이 앞에 붙는다.
- 마진 값 속성
layout_margin -> 상하좌우 모두 지정
layout_marginTop
layout_marginBottom
layout_marginLeft
layout_marginRight
- 패딩값 속성
padding-> 상하좌우 모두 지정
paddingTop
paddingBottom
paddingLeft
paddingRight
2. 뷰의 배경
뷰의 배경은 background 속성을 통해 설정할 수 있다. background 속성을 사용하면 뷰의 배경색뿐만 아니라 이미지, 테두리 표현까지도 설정할 수 있다. 이미지 파일과 테두리 설정 파일은 /res/drawable에 위치한다.
// 배경색을 지정할 경우
android:background="#FFFFFF"
// 배경을 이미지로 지정할 경우
android:background="@drawable/imagename"
// 뷰의 테두리를 커스텀할 경우
android:background="@drawable/filename"테두리 설정 파일은 다음과 같이 작성할 수 있다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:shape="rectangle" >
<!--뷰 배경 색상-->
<solid android:color="#FFFFFFFF" />
<!--뷰 테두리 두께 및 색상-->
<stroke
android:width="2px"
android:color="#bfbfbf" />
<!--뷰 패딩-->
<padding
android:bottom="3dp"
android:left="3dp"
android:right="3dp"
android:top="3dp" />
<!--뷰 모서리 둥글기-->
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"/>
</shape>3. 뷰 정렬
레이아웃에서 정렬 기능이 필요한 경우 상황에 따라 두 속성을 사용한다.
layout_gravity : 부모 컨테이너 내 자식 뷰의 위치 정렬
gravity : 뷰 안에 표시하는 콘텐츠 정렬
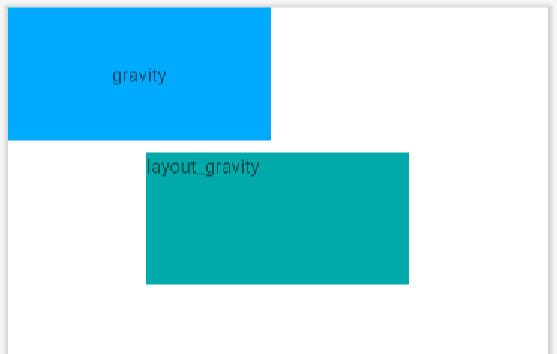
다음 코드 및 실행 화면을 보면 확실히 이해할 수 있다. 다음 예제에서는 속성값을 모두 center로 지정해주었다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:background="#00AAFF"
android:layout_width="200dp"
android:layout_height="100dp"
android:text="gravity"
android:gravity="center"/>
<TextView
android:background="#00AAAA"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:text="layout_gravity"
android:layout_gravity="center"/>
</LinearLayout>
위 화면과 같이 gravity를 지정해 주면 뷰 내 컨텐츠인 텍스트가 가운데(center)에 위치함을 확인할 수 있으며 layout_gravity를 지정해주면 부모 컨테이너인 리니어 레이아웃의 가운데(center)에 위치하고 있음을 알 수 있다.
* 만약 뷰를 전체화면의 가운데 위치하게 하고 싶다면 부모 컨테이너인 LinearLayout에 gravity 속성을 center로 지정해주면 레이아웃 내 모든 뷰들이 가운데 위치하게 될 것이다.
4. 여유 공간 분할
layout_weight 속성을 사용하면 부모 컨테이너에 남아있는 여유 공간을 분할하여 기존에 추가했던 뷰들에게 할당할 수 있다. 해당 속성을 사용하면 뷰의 크기를 특정 값이 아닌 비율로 지정해 디바이스 크기에 맞춰 유동적으로 레이아웃을 표현할 수 있게 된다.
고정 비율을 주고 싶은 레이아웃 또는 뷰의 경우 layout_weight를 1로 설정해 주면 된다.
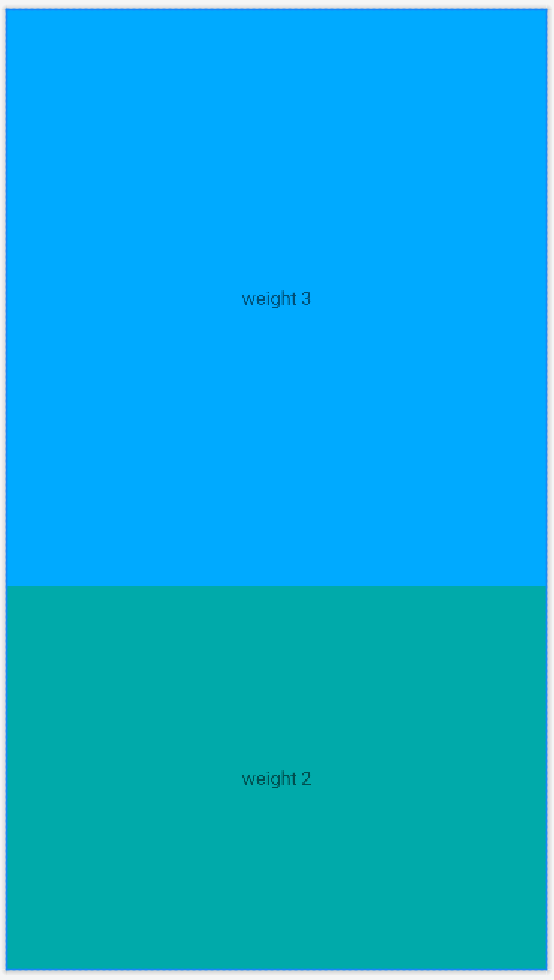
여러 뷰들이 있을 때 뷰 크기의 비율을 지정해주고 싶을 경우 상위(부모) 레이아웃에 weightSum값을 지정해 준 뒤 하위 레이아웃에 layout_weight을 원하는 비율에 맞게 지정해 주면 된다. weightSum은 하위 레이아웃들의 layout_weight의 합이 되어야 하며 값을 초과할 경우 레이아웃이 View에서 벗어나게 된다. 아래 예제를 통해 확인해 보자. weightSum은 5로 설정했으며 각 뷰의 weight에는 3과 2를 넣어주었다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="5"
tools:context=".MainActivity">
<TextView
android:background="#00AAFF"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:text="weight 3"
android:gravity="center"/>
<TextView
android:background="#00AAAA"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:text="weight 2"
android:gravity="center"/>
</LinearLayout>
현재 리니어 레이아웃 방향이 vertical이기 때문에 뷰들이 세로 크기에 맞춰 비율이 설정 됐음을 확인할 수 있다.
5. 리니어 레이아웃 방향
리니어 레이아웃(LinearLayout)은 선형적으로 뷰들을 정렬하는 기능이 있는데, orientation 설정을 통해 레이아웃 내 뷰들을 어떤 방향으로 정렬할 건지에 대해 정할 수 있다. orientation을 설정해주지 않으면 기본적으로 수평정렬이 된다.
방향이 vertical이면 레이아웃 내 뷰들을 세로로, horizontal이면 가로로 정렬한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" # 뷰 세로 정렬
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
'공부' 카테고리의 다른 글
| [안드로이드] 클린 아키텍쳐(Clean Architecture) (0) | 2023.04.28 |
|---|---|
| 리포지터리(repository) 생성 및 파일 추가 (0) | 2023.02.04 |
| REST API란? (0) | 2023.01.24 |


