SW 공부노트
[안드로이드/자바] 기본 Toolbar Custom하기 본문
안드로이드 화면을 구성하다보면 기본으로 세팅되어 있는 상단바를 필요에 맞게 변경해야하는 경우가 발생한다.
이럴 때는 기본으로 세팅된 Toolbar를 사용자가 원하는 형식으로 커스텀한 후 따로 적용시켜야 한다.
따라서 이번 포스팅은 Toolbar를 원하는 형식으로 커스텀하는 내용에 대해 기술하였다.
1. 기본 ActionBar 설정 변경
상단바를 원하는 형식으로 커스텀하기 위해서는 기존에 사용하던 액션바를 사용하지 않도록 설정을 변경해줘야 한다.
" /res/values/themes/themes.xml " 파일로 이동해
"Theme.MaterialComponenets.DayNight.DarkActionBar" → "Theme.AppCompat.Light.NoActionBar"로 변경해준다.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style .... parent="Theme.AppCompat.Light.NoActionBar">
</style>
</resources>/res/values/themes/themes.xml
2. Toolbar View 배치하기
커스텀 툴바를 적용하기 위해 layout 파일에 Toolbar View를 추가해준다.
화면 구성에 전체적인 틀로 LinearLayout을 사용했기 때문에 orientation 속성을 vertical로 지정해주었다.
LinearLayout을 사용하지 않을 경우는 하단의 Toolbar 코드만 추가하면 된다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<!-- 화면 구성요소 알맞게 추가 -->
</LinearLayout>android_main.xml
3. Activity 파일 작업하기
layout 작업이 끝났으므로 이제 이를 실제 코드에 적용해주면 된다.
액티비티에 Toolbar를 정의한 뒤 액티비티 layout에서 id를 찾아 지정해준다.
그 후 setSupportActionBar() 메소드를 통해 해당 툴바를 사용하겠다고 선언한다.
추가적으로, 어플리케이션 이름을 없애고 싶은 경우 setDisplayShowTitleEnabled() 메소드를 통해 없앨 수 있다.
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
}MainActivity.java
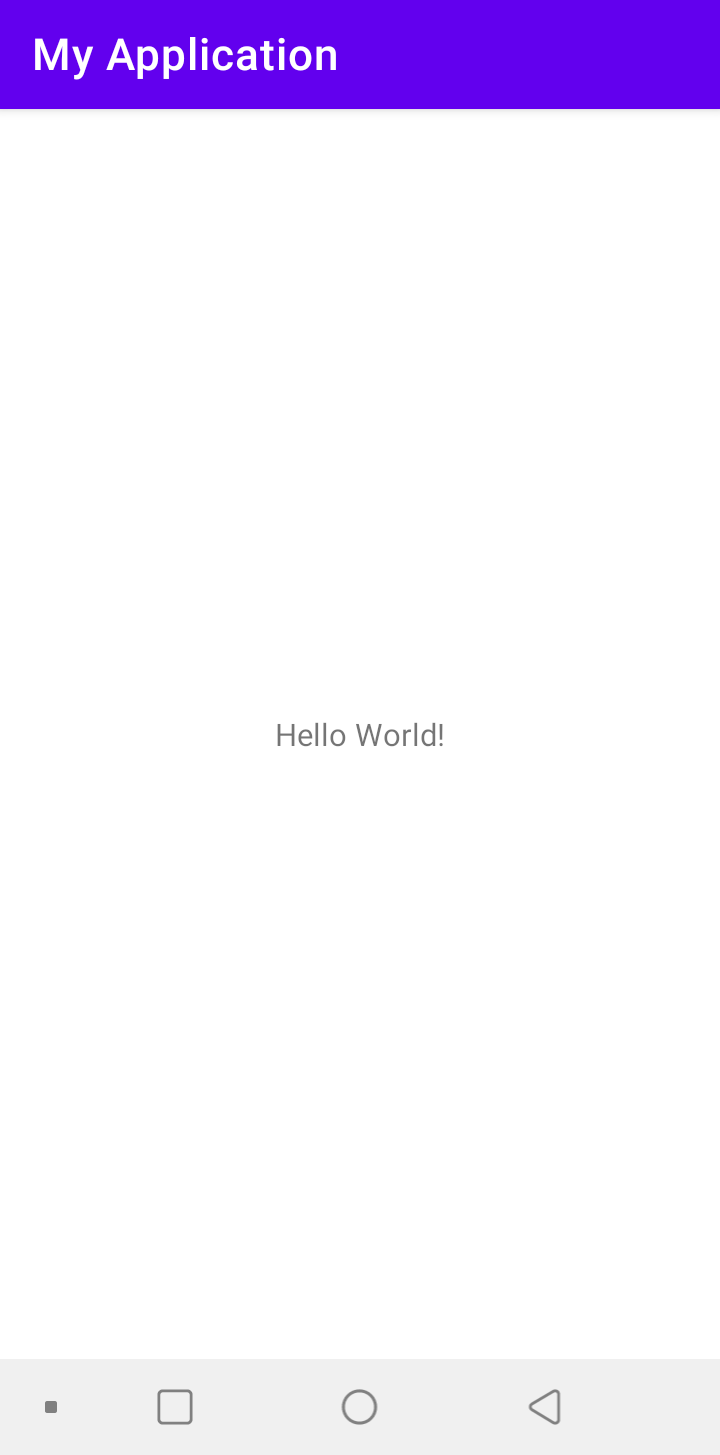
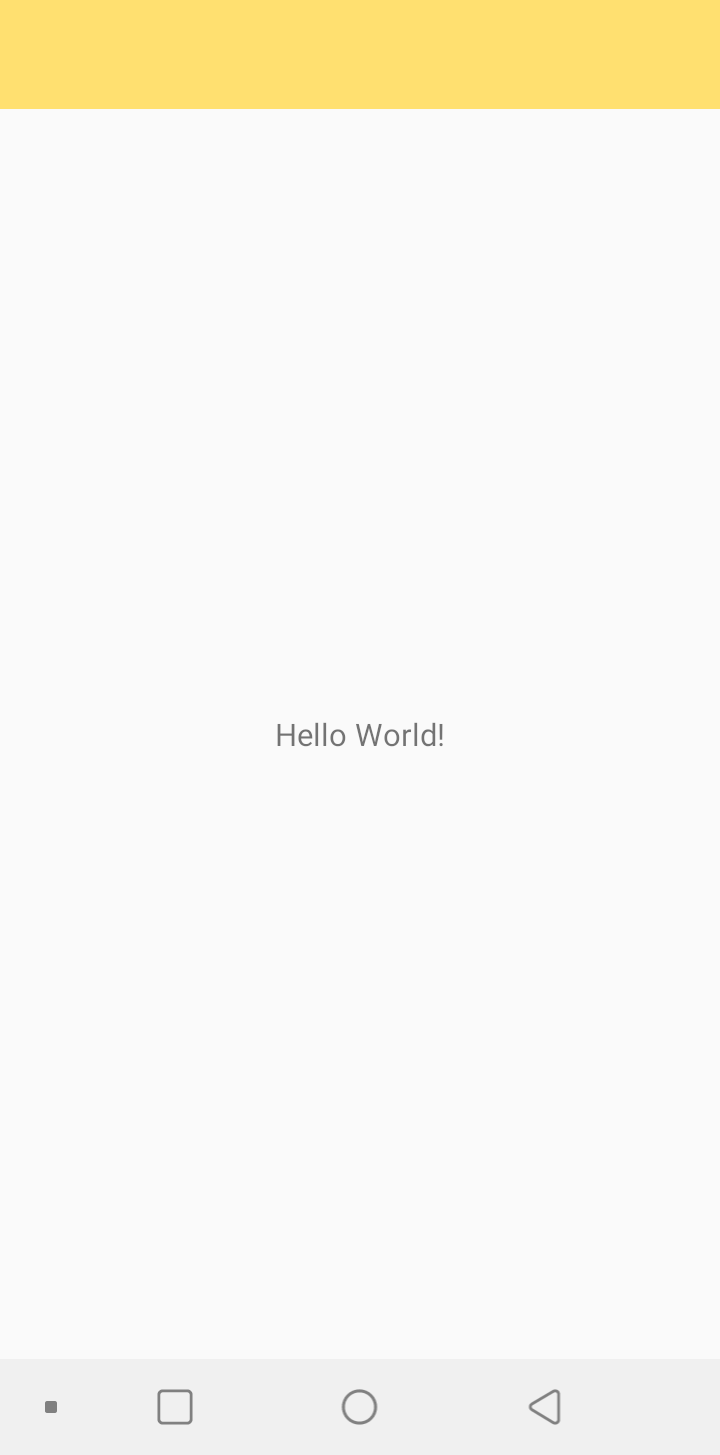
여기까지 진행하면 기존에 사용하던 툴바 대신 사용자가 생성한 툴바가 상단에 위치하게 된다.
다음은 커스텀 툴바 적용 전, 후 화면이며 구분을 위해 커스텀 툴바의 색상만 바꿔놓은 상황이다.
별다른 메뉴 및 버튼을 추가하지 않아 기존 툴바와 같이 아무런 기능을 하지 못한다.


여기에 화면 전환 등을 위한 메뉴기능을 사용하기 위해선 추가적인 단계가 필요하다.
해당 내용과 관련된 포스팅은 다음 글에 이어서 하도록 하겠다.
* 개인적으로 공부하며 배운 부분을 정리한 글이므로 설명이 잘못되거나 불필요한 코드가 있을 수 있습니다.
'안드로이드 > 안드로이드 실습' 카테고리의 다른 글
| [안드로이드/Kotlin]Photo Picker(갤러리에서 이미지 불러오기) (0) | 2023.05.16 |
|---|---|
| [안드로이드/Kotlin] Jetpack Compose 레이아웃 실습 (0) | 2023.04.17 |
| [안드로이드]앱 아이콘 변경하기 (0) | 2023.02.03 |
| [안드로이드/자바] RecyclerView 구현하기 (0) | 2022.07.21 |
| [안드로이드/자바] Custom Toolbar에 메뉴기능 추가하기 (0) | 2022.07.21 |




